GitHub Codespaces
综合介绍
GitHub Codespaces 提供了一个托管在云端的开发环境,你可以把它看作一台已经为你配置好的、存放在云端的个人电脑。当你需要开始一个新项目或者想临时测试一些代码时,不再需要在自己的电脑上安装各种软件和配置复杂的环境。你只需要通过浏览器或者本地的 Visual Studio Code 编辑器,就能立刻连接到这个云端环境,开始编写、运行和调试代码。每个项目都可以通过一个配置文件(devcontainer.json)来设定标准化的开发环境,这样团队里的每个人都能使用完全一致的工具和设置,避免了因为环境不同而产生的各种问题。你的个人偏好设置,比如编辑器主题、快捷键等,也可以通过你自己的 dotfiles 仓库同步到任何一个 Codespace 实例中,让你在任何地方都能拥有一致的编码体验。
功能列表
- 即时开发环境:无需在本地计算机上进行复杂的设置,只需点击一下即可在云端启动一个为项目预先配置好的完整开发环境。
- 浏览器和本地IDE支持:你可以直接在浏览器中使用功能齐全的网页版VS Code,也可以连接本地的Visual Studio Code或IntelliJ IDEA进行开发。
- 环境配置即代码:通过在仓库中添加
devcontainer.json文件,可以精确定义开发环境所需的工具、依赖库、插件和操作系统设置。 - 个人化配置同步:支持通过 dotfiles 仓库同步你的个人配置,例如 shell 的别名(alias)、编辑器设置、主题等,让云端环境用起来和你自己的电脑一样顺手。
- 多样化的硬件选项:提供从2核到32核的多种虚拟机规格供选择,可以根据项目的需要随时调整计算资源。
- 数据持久化:与临时编辑器不同,Codespaces 会自动保存你的所有修改和环境状态,即使关闭浏览器或断开连接,工作内容也不会丢失。
- 无缝集成GitHub:作为GitHub的原生功能,它可以方便地为任何代码仓库、分支或拉取请求(Pull Request)创建开发环境。
使用帮助
GitHub Codespaces旨在简化开发流程的初始环节,让开发者可以跳过繁琐的环境配置,直接进入编码阶段。下面将详细介绍如何开始使用以及操作它的一些核心功能。
如何创建你的第一个Codespace
创建一个Codespace非常直接。通常有两种方式:基于一个已有的代码仓库,或者使用一个模板来开启一个新项目。
1. 从代码仓库创建:这是最常用的方式。当你需要为一个已有的项目工作,比如修复一个bug或开发一个新功能时,可以按照以下步骤操作:
- 打开任何一个你在GitHub上的代码仓库页面。
- 点击绿色的
<> Code(代码)按钮。 - 在弹出的菜单中,默认是
Local(本地)标签页,用于克隆代码。你需要切换到旁边的Codespaces标签页。 - 如果你之前为这个仓库创建过Codespaces,这里会显示一个列表。如果没有,你可以点击
Create codespace on main(在main分支上创建codespace)按钮来新建一个。 - 点击后,GitHub会自动在云端为你准备一台虚拟机,并根据项目中的
devcontainer.json文件(如果存在)来安装所有必要的工具和依赖。几分钟后,你就会被带到一个在浏览器里运行的VS Code界面,其中包含了项目的完整代码,你可以直接开始工作了。
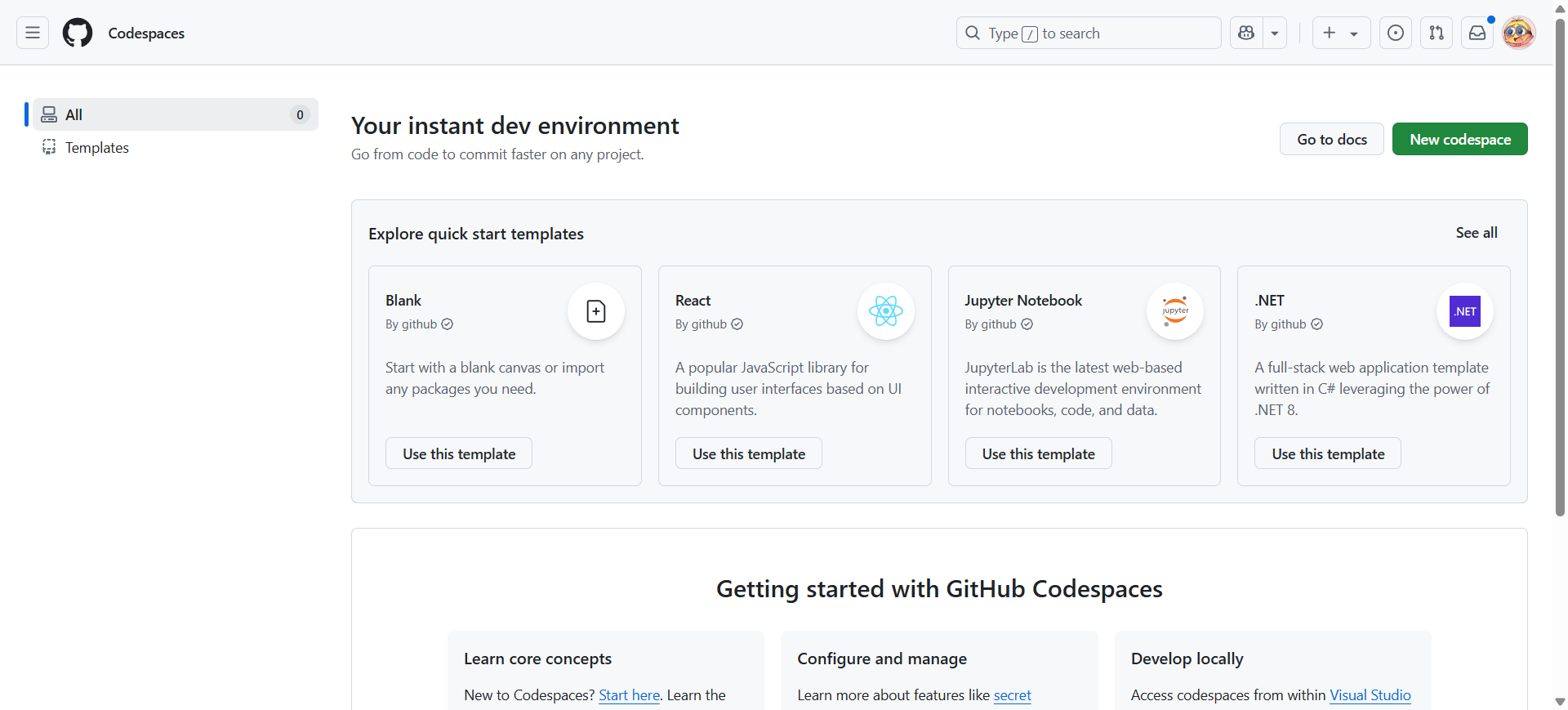
2. 使用模板创建:如果你想从零开始一个新项目,但又不想手动配置环境,可以使用官方提供的模板。
- 前往
github.com/codespaces/templates页面。 - 这里列出了多种常用开发场景的模板,例如React、Jupyter Notebook、.NET等。
- 选择一个你需要的模板,点击
Use this template(使用此模板)。 - GitHub会基于这个模板为你创建一个新的代码仓库,并自动启动一个已经配置好相应环境的Codespace。
核心功能操作流程
1. 连接到你的Codespace一旦Codespace创建成功,你有两种主要方式连接并使用它:
- 通过浏览器:这是最快的方式。创建成功后会自动跳转到网页版的VS Code。它的界面和功能几乎与桌面版一致,你可以在任何有浏览器的设备上进行编码。
- 通过本地VS Code:如果你更习惯使用本地的编辑器,这也是完全支持的。
- 首先,确保你的本地VS Code安装了
GitHub Codespaces扩展。 - 打开VS Code,点击左下角的绿色远程连接图标(
><)。 - 在弹出的命令面板中选择
Connect to Codespace...。 - 登录你的GitHub账户后,VS Code会列出你所有正在运行的Codespaces。选择一个并连接。
- 连接成功后,你的本地VS Code就变成了一个客户端,所有的文件存储、代码编译和调试都发生在云端的Codespace虚拟机上,而你只是在本地享受流畅的编辑体验。
- 首先,确保你的本地VS Code安装了
2. 自定义你的开发环境Codespaces的强大之处在于它的可配置性。
- 项目级配置 (
devcontainer.json):这是为项目设定标准开发环境的核心。你可以在仓库的根目录创建一个名为.devcontainer的文件夹,并在其中添加一个devcontainer.json文件。在这个JSON文件里,你可以指定:- 使用哪个Docker镜像作为基础环境(例如,指定一个包含特定版本Python或Node.js的镜像)。
- 需要自动安装哪些VS Code插件。
- Codespace创建成功后需要自动执行的命令(例如
npm install)。 - 需要转发哪些网络端口(例如,一个Web应用运行在3000端口,你可以将它转发出来,然后在本地浏览器通过
localhost:3000访问)。这样,任何为这个项目创建Codespace的开发者,都会得到一个完全一致的环境。
- 用户级配置 (dotfiles):为了让你在每个Codespace中都能使用自己习惯的个性化设置,你可以将你的dotfiles(如
.bashrc,.zshrc,.gitconfig等配置文件)托管在一个公开的GitHub仓库里。- 进入你的GitHub个人设置页面,找到
Codespaces选项。 - 在
Dotfiles设置项中,选择你存放配置文件的仓库。 - 这样,每当你创建一个新的Codespace时,它都会自动拉取这个仓库里的文件,并运行指定的安装脚本,将你的个性化配置应用到新环境中。
- 进入你的GitHub个人设置页面,找到
3. 管理你的Codespaces
- 在GitHub页面的
github.com/codespaces路径下,你可以看到所有你创建的Codespaces。 - 在这里,你可以停止一个正在运行的Codespace以节省计算时间的配额,也可以删除一个不再需要的Codespace。
- 需要注意的是,停止的Codespace会保留所有文件和环境改动,下次重启时可以继续工作。而删除则是永久性的,会清除所有数据。
应用场景
- 快速审查拉取请求(Pull Request)当团队成员提交一个PR时,审查者不需要在本地拉取代码、安装依赖、切换分支。可以直接为这个PR创建一个临时的Codespace,在隔离的环境里运行代码、测试功能,验证无误后即可合并,整个过程非常流畅高效。
- 统一团队开发环境对于一个复杂的项目,新成员加入时常常需要花费一整天甚至更长时间来配置开发环境。通过为项目创建一个
devcontainer.json文件,所有环境依赖都被代码化管理。新成员只需要一键创建Codespace,就能在几分钟内得到一个可以立即投入工作的标准化环境,极大地降低了入职成本。 - 在任何设备上进行开发你可能有一台性能不高的笔记本电脑,或者临时需要用一台公共电脑处理紧急工作。Codespaces将所有计算密集型任务(如编译、运行测试)都放在云端服务器上执行,你的本地设备只需要一个浏览器或轻量的VS Code客户端即可。这让你摆脱了对特定高性能硬件的依赖。
- 原型开发与学习当你想尝试一门新技术、学习一个新框架或者快速验证一个想法时,可以使用官方提供的模板快速启动一个预置环境。这避免了为了一个短暂的尝试而污染你的本地系统,学习和实验的门槛变得非常低。
QA
- GitHub Codespaces和GitHub.dev有什么区别?GitHub.dev是一个轻量级的、只能在浏览器中使用的代码编辑器,你可以在任何仓库页面按
.键来启动它。它主要用于快速地阅读、导航和编辑代码,但它不能运行代码、没有终端,也无法进行调试。而GitHub Codespaces则提供了一个完整的、包含计算资源的云端开发环境,你可以在其中编译、运行、调试代码,它本质上是一台属于你的云端开发主机。 - 使用GitHub Codespaces是免费的吗?对于个人GitHub账户,每个月都有一定的免费使用额度,包括一定量的“核小时”(core hours)和存储空间。例如,一个2核的Codespace运行一小时,会消耗2个核小时。对于大多数个人开发者和小型项目来说,免费额度通常是足够的。对于组织(Organization)账户,组织需要为成员使用的超出免费额度的部分付费。
- 我在Codespaces里写的代码会自动提交到仓库吗?不会。Codespaces提供的是一个独立的开发环境,它类似于你在本地克隆了一个代码仓库。你在其中做的所有修改(写新代码、修改文件)都保存在Codespace的虚拟机里。你依然需要使用标准的Git流程,通过VS Code里的源代码管理工具来暂存(stage)、提交(commit)和推送(push)你的改动到GitHub仓库。